「文末领🧧」Hexo博客如何基于Twikoo部署评论可见内容

「文末领🧧」Hexo博客如何基于Twikoo部署评论可见内容
Astrophel在写博客时,我们经常会遇到想要隐藏某些内容,只想让这些内容对发布评论的读者可见的需求。(其实是骗评论)(bushi)。对于Wordpress这样的动态框架,实现这一功能并不困难,市面上有许多提供此类服务的插件。但对于静态框架来说,无法仅使用博客框架自带的特性实现这一需求。
对于诸如Hexo这样的静态框架,想要实现内容隐藏,一定是不能把内容写在文章内的,因为框架在本地渲染时会将文章中的所有内容一起渲染出来。因此应该把隐藏的内容放在另一个页面上,让这个页面仅在用户评论后才显示出来。沿着这个思路,本文将对“评论后可见”这一需求进行分析,并给出一个比较简陋的实现方案。
思路分析
本文的任务是实现文章隐藏内容评论后可见,因此先要考虑用户在提交评论时网站会执行什么操作。
以这个博客为例,本站基于Hexo框架生成,评论功能接入了私有部署的Twikoo系统。Twikoo是一个专门用于静态网站的开源评论系统,其功能很多,但简而言之,Twikoo提交评论的基本原理就是用户在浏览器前端以Post方式向服务器后端提交一段报文,这段报文中包含用户的个人信息(包括昵称、邮箱和网址,用于标识用户的身份)及评论内容。我们只需要捕捉到用户发起评论这一事件,然后针对性的向发起评论的用户显示隐藏内容即可。
不过实现这个思路同样存在困难,静态网站没有数据库,很难记录用户的身份;且提交评论后前端没有可以实现立即刷新以显示隐藏内容的手段,除非在前端JS代码中添加向服务器定时请求最新评论的功能,这样可能需要对主题进行大改,实在是太过麻烦。(其实是技术力太烂)
所以换个方向考虑问题:既然不能在用户提交评论到服务器之后再确定用户身份并显示隐藏内容,我们可以在用户在发送出评论的Post报文时,让服务器即时向用户返回隐藏内容,直接展示在一个提交评论的帧框中。这样既避免了识别用户身份,又能直接显示隐藏内容,实现难度大大降低了。
由于Twikoo的前端是使用CDN引入JS代码,博主又完全不懂JS,修改起来比较困难,所以决定利用Python Flask框架写一个简单的提交评论表单,然后用iframe帧框引入到正文中。
实现过程
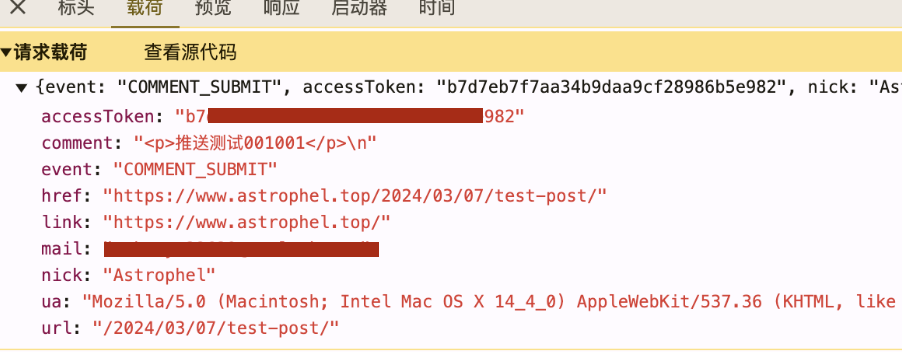
要实现评论提交表单,首先应了解Twikoo前端向后端发送报文的格式。使用Chrome的开发者工具对发送评论的过程进行抓包,发现其报文为一段JSON文本,内容如下:
其中comment为评论的内容,link、mail、nick分别为评论用户的网站链接、邮箱和昵称,url评论的目标地址。
之后快速写一个Python程序验证是否能成功提交评论:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30import requests
import json
# 定义变量
nick = "Astrophel"
mail = "example@example.com"
link = "https://www.example.top"
comment = "<p>API提交测试</p>\n"
# 构造请求体
data = {
"event": "COMMENT_SUBMIT",
"accessToken": "b8776947d06892d037b90f467696d96a",
"nick": nick,
"mail": mail,
"link": link,
"ua": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.4 Safari/605.1.15",
"url": "/2024/03/07/test-post/",
"href": "https://www.astrophel.top/2024/03/07/test-post/",
"comment": comment
}
# 发送POST请求
url = "https://twikoo.example.top"
headers = {'Content-Type': 'application/json'}
response = requests.post(url, data=json.dumps(data), headers=headers)
# 输出响应
print(response.status_code)
print(response.json())
服务端返回状态码200和一串用户id,代表提交成功。在浏览器刷新目标文章,可以看到评论正常显示。
接下来,导入Flask模块,让link、mail、nick和comment以一个表单提交即可。接下来的任务直接交给DeepSeek来完成吧:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48from flask import Flask, request, render_template
import requests
import json
app = Flask(__name__)
# 首页路由,渲染表单页面
def index():
return render_template('index.html')
# 处理表单提交的路由
def submit():
# 获取表单数据
nick = request.form.get('nick')
mail = request.form.get('mail')
link = request.form.get('link')
comment = request.form.get('comment')
# 构造请求体
data = {
"event": "COMMENT_SUBMIT",
"accessToken": "b8776947d06892d037b90f467696d96a",
"nick": nick,
"mail": mail,
"link": link,
"ua": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.4 Safari/605.1.15",
"url": "/2024/03/07/test-post/",
"href": "https://www.astrophel.top/2024/03/07/test-post/",
"comment": comment
}
# 目标URL
url = "https://twikoo.example.top" # 修改为Twikoo服务器后端地址
# 发送POST请求
headers = {'Content-Type': 'application/json'}
response = requests.post(url, data=json.dumps(data), headers=headers)
# 返回提交结果
if response.status_code == 200:
return "提交成功!" # 提交成功后返回的内容
else:
return f"提交失败,状态码:{response.status_code}"
if __name__ == '__main__':
app.run()
除此以外还需要一个template文件夹,里面放置index.html模板文件:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单提交</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
form {
max-width: 400px;
margin: 0 auto;
}
label {
display: block;
margin-bottom: 8px;
font-weight: bold;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #007bff;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<h1>提交评论</h1>
<form action="/submit" method="POST">
<label for="nick">昵称:</label>
<input type="text" id="nick" name="nick" required>
<label for="mail">邮箱:</label>
<input type="email" id="mail" name="mail" required>
<label for="link">个人链接:</label>
<input type="url" id="link" name="link" required>
<label for="comment">评论:</label>
<textarea id="comment" name="comment" rows="5" required></textarea>
<button type="submit">提交</button>
</form>
</body>
</html>
这样一个评论表单提交程序就写好了。当用户成功提交评论后,程序会执行if response.status_code == 200:语句后的内容。将隐藏内容放在返回值处显示即可。
然后将这个页面作为帧框放置在测试文章中:1
<iframe src="https://submit.astrophel.top" frameborder="0" style="width:100%;height:600px;max-width:100%;align:center;padding:20px 0;"></iframe>
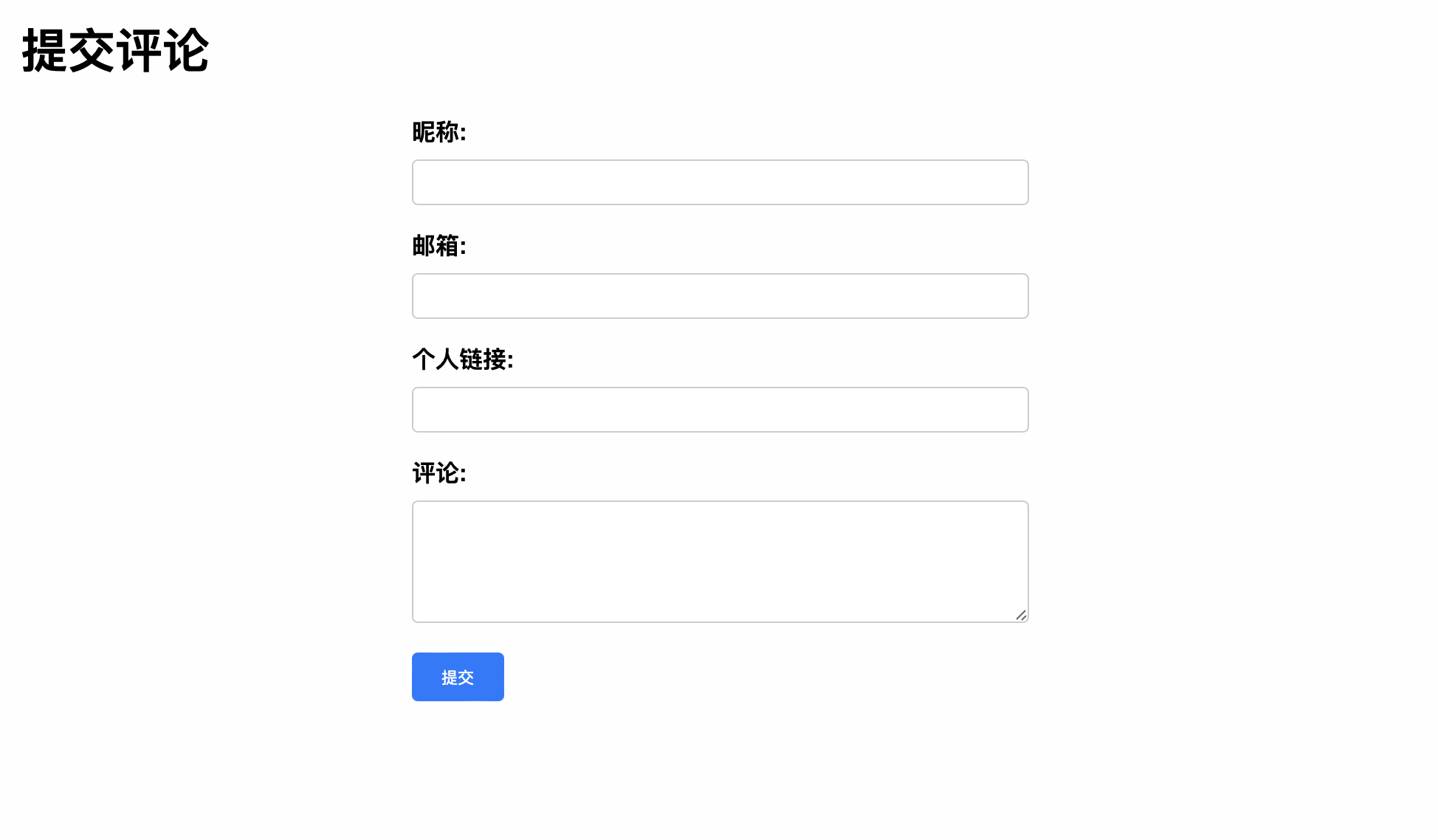
结果如图所示:
这样,一个评论提交页面就制作完成了。
当然,这个方案比较简陋,还存在许多问题。比如accessToken的生成方式没有弄清,直接运行Flask程序并不适合生产环境,无法准确获取用户UA等。后面有机会再解决吧。
成果测试
下面将使用这个程序测试一段隐藏内容。内有20个支付宝口令红包,打开支付宝搜索“口令红包”,输入隐藏口令领取:
欢迎在评论区反馈使用情况嗷,这些代码如果有需要也可以直接拿去用,写的太烂就不上传GitHub了。