如何部署 Site Status 网站可用性监测页面

如何部署 Site Status 网站可用性监测页面
Astrophel最近玩DeepSeek和OpenAI的时候,发现它们的网站上都有“服务状态”这种可用性监测业务,可以查看网页和API是否正常运行,感觉十分有意思,于是想给自己的博客添加这个功能。查询了许多开源项目,最终选定了Site Status进行搭建。
简介
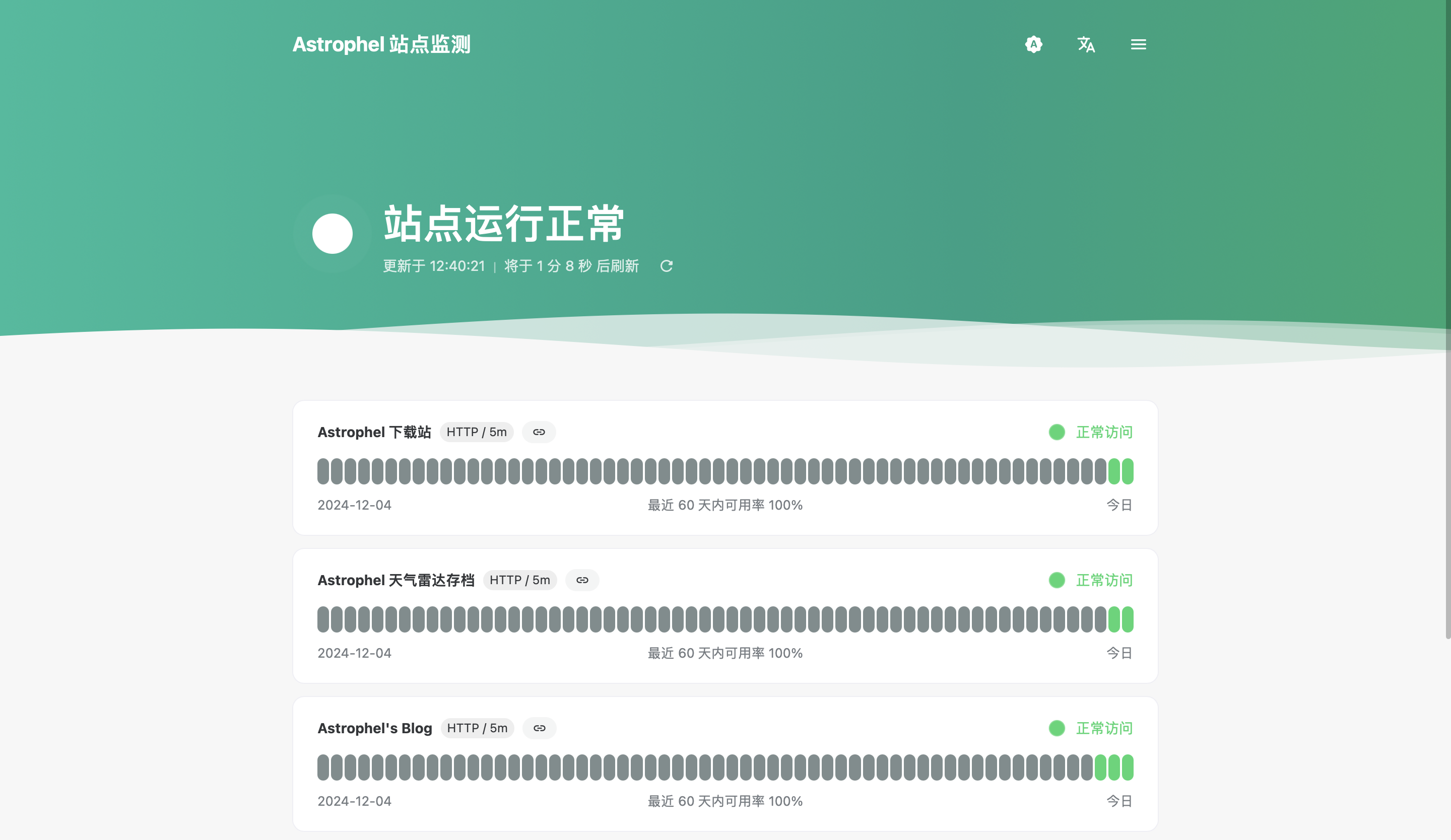
Site-Status 是一个基于 UptimeRobot API 的开源站点在线状态监测面板。相比UptimeRobot提供的原版界面,Site-Status更加美观易用,适合展示在个人Blog中。该项目基于Huxt开发,可以直接部署在Cloudflare Pages服务中。相比Uptime Kuma等完全自部署的服务,基于UptimeRobot和Cloudflare Pages的部署方式可以保证监测界面更加稳定,不会出现网站服务和可用性监测All in Boom的情况。Site-Status在GitHub仓库中介绍了多种部署方式,本文将以Cloudflare Pages为例介绍其基本部署方法及简单的自定义流程。
部署流程
1. Fork官方仓库
打开GitHub,进入官方仓库 ,Fork一份到自己的账户中;
2. 注册UptimeRobot并获取API
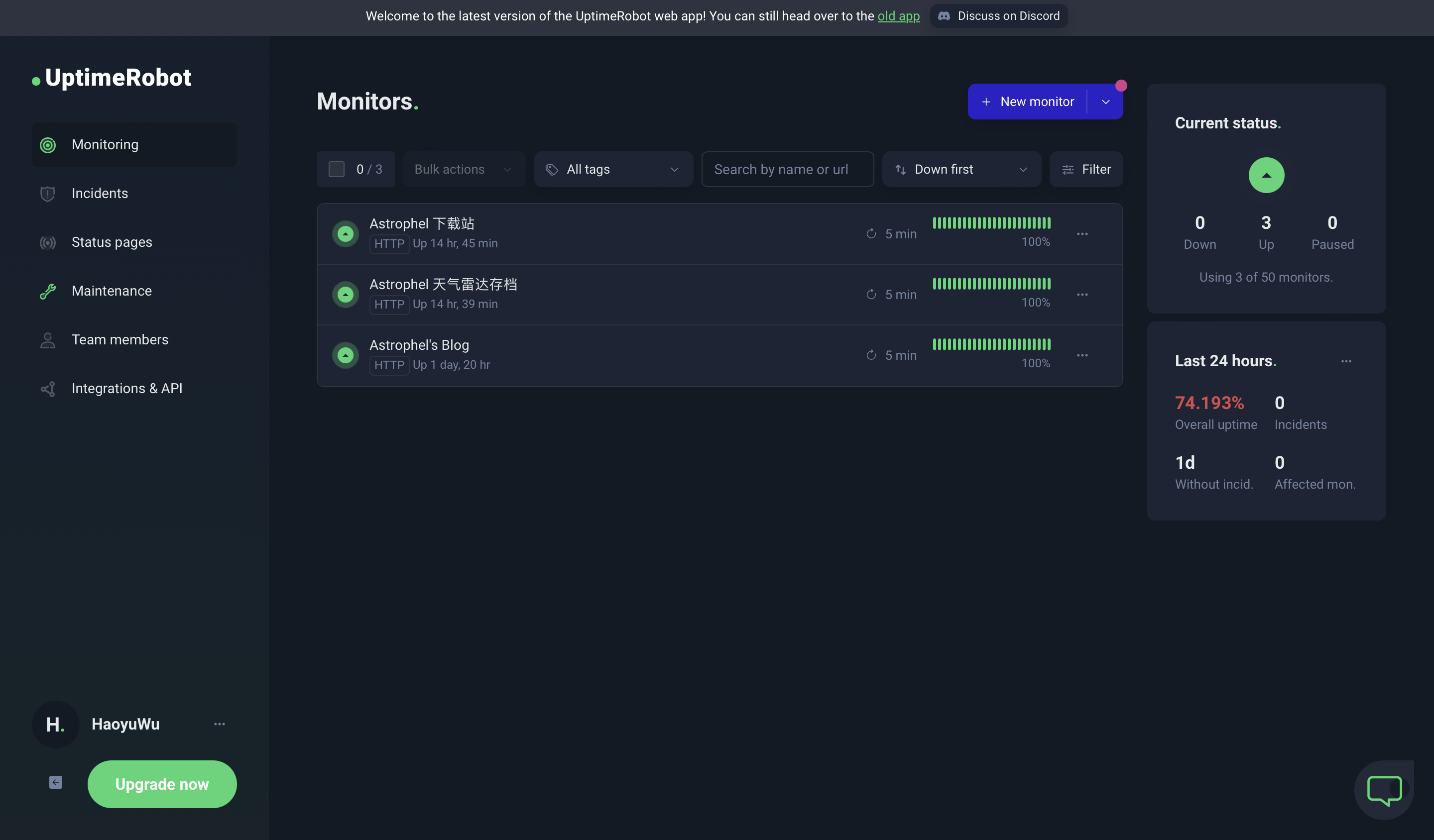
访问UptimeRobot 官网,注册免费版账户。完成后登陆仪表盘,点击“New monitor”新建监测任务:
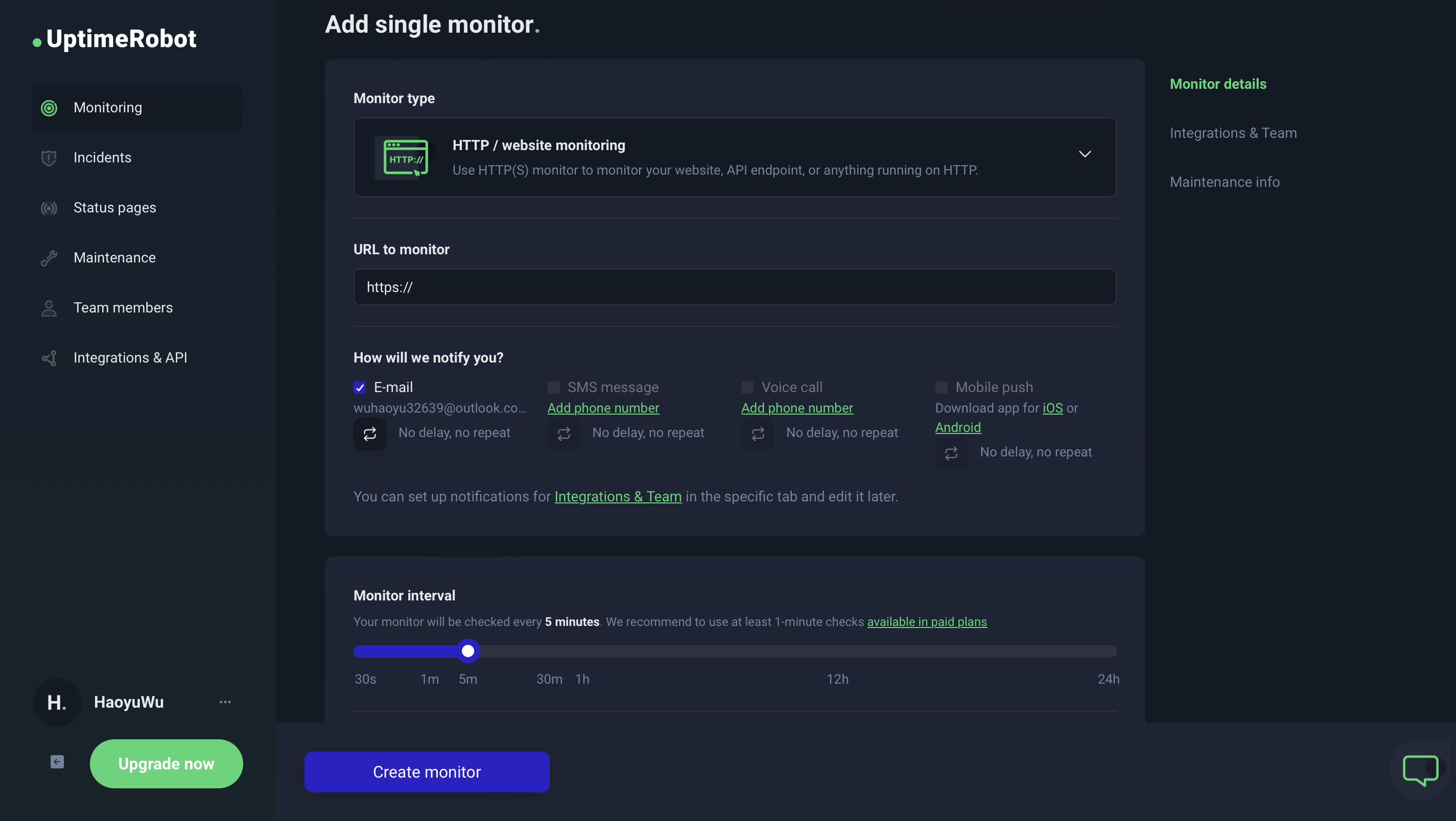
选择监测类型,包括Http,Keyword,ping以及port类型,然后输入需要监测服务的地址,设置间隔时间:
点击左侧边栏的”Integrations & API“按钮,选择API,新建一个Read-only API key并记录下来。
3. 个性化设置
回到自己Fork的仓库中(注意!不要在官方仓库修改代码,在这里向作者说一句抱歉^-﹏-^),修改下列代码:
首先,为保证build过程的兼容性,避免出现Error: Failed to publish your Function. Got error: Uncaught Error: No such module "node:async_hooks".,需要在根目录添加 wrangler.toml 文件,内容如下所示:
1 | name = "site-status" |
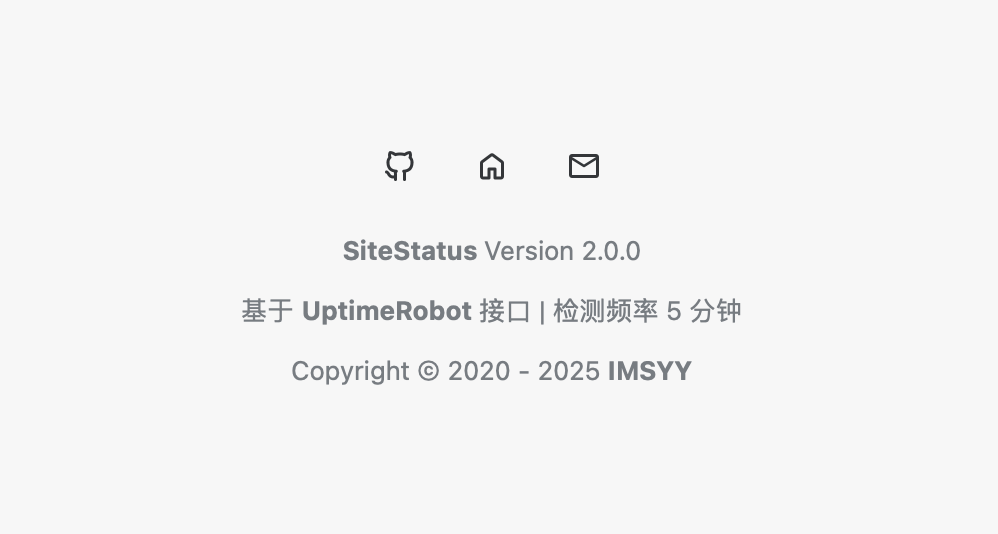
然后打开/app/components/SiteFooter.vue文件,在约52行处修改linkData字段中的github,home和email变量为自己的地址。如下图所示,这三个变量分别对应页脚处的三个icon,修改后用户可以通过点击icon跳转到对应的页面。
1 | const linkData = { |
但这样修改会导致页脚的作者署名超链接变成自己的主页和GitHub地址。虽然该项目使用了MIT License,但出于对作者的尊重,建议添加一个新变量用于存储IMSYY和SiteStatus字段所指向的链接,例如:
1 | const metaData = { |
由于变量名发生了变化,因此需要修改约19行处的jumpLink为:
1 | <n-text depth="3" @click="jumpLink(metaData.project)"> |
35行处的jumpLink为:
1 | <n-text depth="3" @click="jumpLink(metaData.author)"> IMSYY </n-text> |
如果需要其他个性化设置,也可以在/app/components/目录中修改对应的Vue组件。
4. 在Cloudflare Pages部署
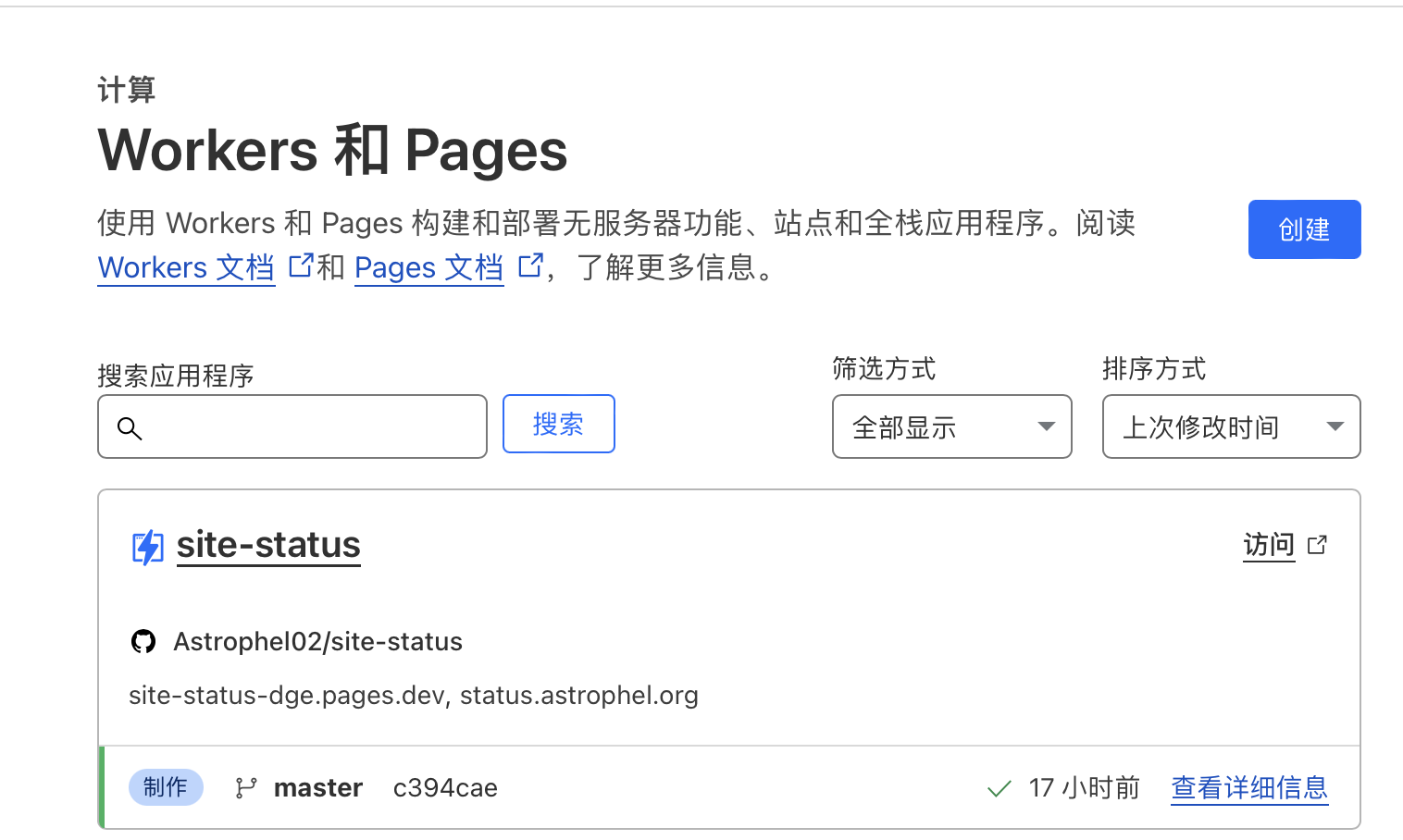
访问Cloudflare Pages官网,登陆Cloudflare账号。进入Workers 和 Pages界面,点击蓝色的“创建”按钮并选择建立新的Pages。
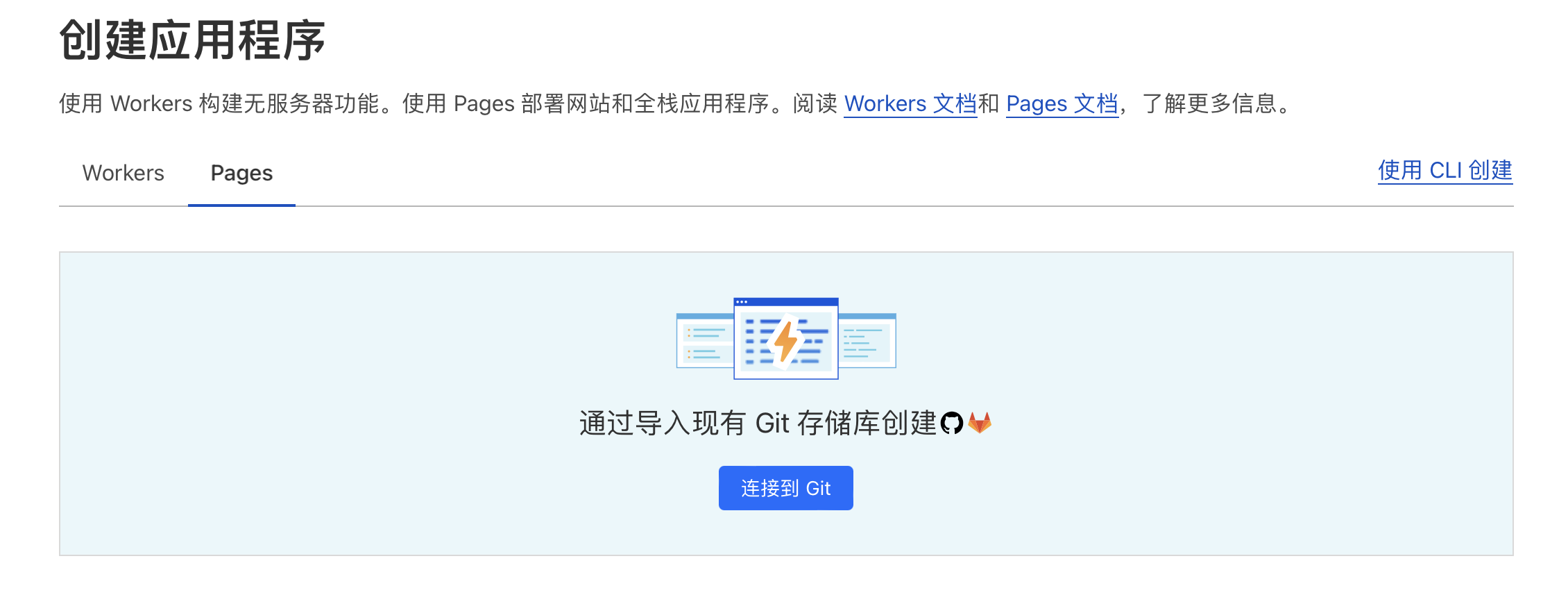
在创建页面点击“通过导入现有 Git 存储库创建”:
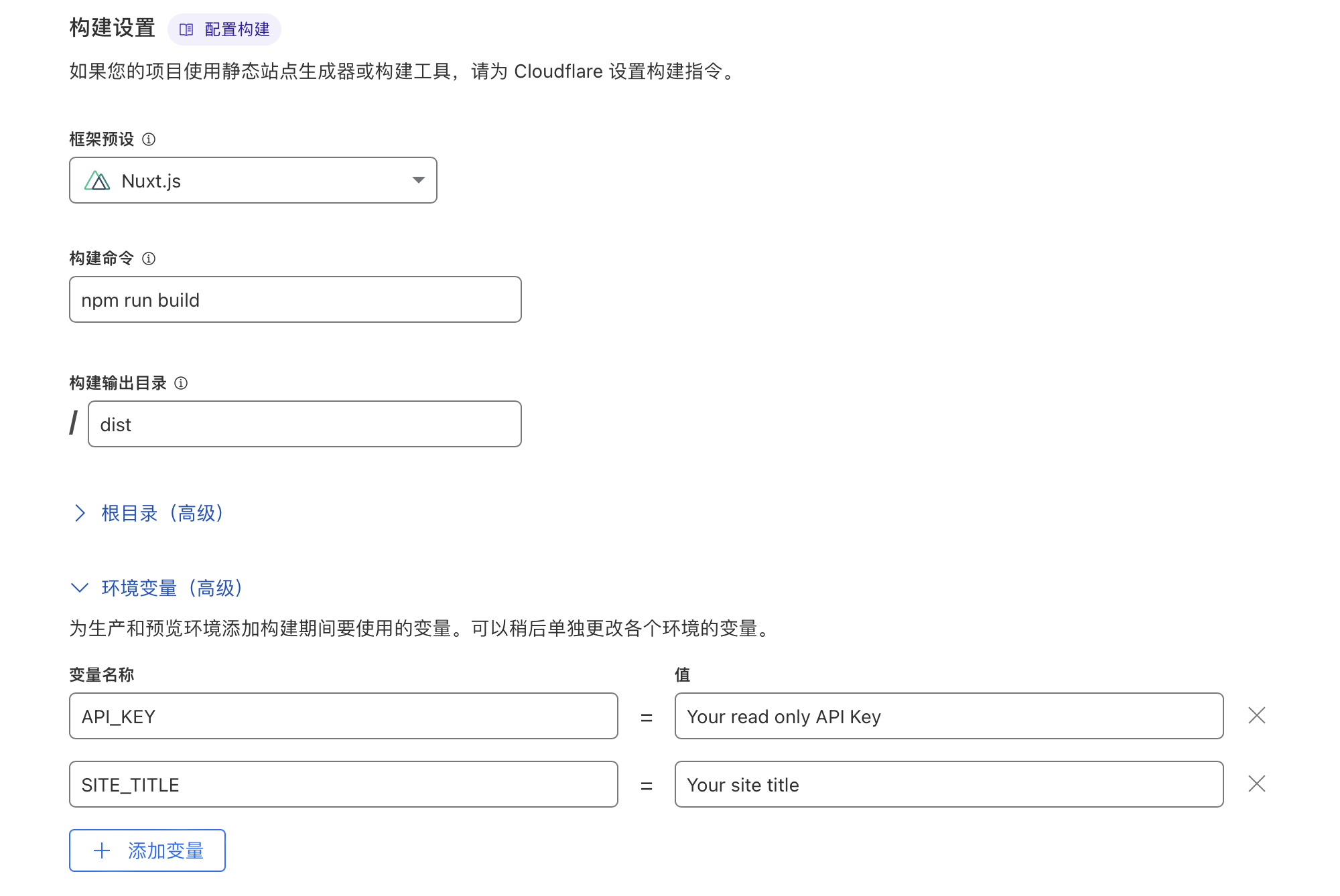
绑定GitHub账号,选择刚刚Fork并修改好的Site-Status仓库,点击“开始设置”,然后进入“设置构建和部署”页面。在构建设置处将框架预设选为“Nuxt.js”,在环境变量处设置刚才获取的API Key,如下图所示:
然后点击“保存并部署”。当看到页面显示“Success: Your site was deployed!”时,代表部署已完成,可以访问并查看状态指示页了。部署完成后,如果环境变量需要改变,可以点击进入详情页进行修改,然后重新生成部署。之后可以按需添加自定义域,以实现使用自己的域名访问状态监控页。另外部署完成后若对GitHub仓库进行修改,Cloudflare Pages也会自动重新部署。
常见问题
如果部署成功后访问页面出现无法获取的错误,请检查环境变量是否配置成功。如果详情页中的环境变量为空,重新添加环境变量并重新生成部署即可。